क्या आप वेबसाइट निर्माण के लिए नए हैं और Elementor के बारे में सब कुछ जानना चाहते हैं? What is Elementor और इसका उपयोग कैसे करें?
कोई चिंता नहीं, यह Elementor के बारे में हर विवरण जानने के लिए गहराई से मार्गदर्शिका है। यह आकर्षक वेबसाइटों को जल्दी से बनाने के लिए सबसे लोकप्रिय वेबसाइट निर्माण उपकरणों में से एक है।
Elementor आपके वेब विकास विशेषज्ञता के स्तर की परवाह किए बिना, वेबसाइटों को सरल बनाने के लिए एक उपयोगकर्ता के अनुकूल इंटरफ़ेस और अंतर्निहित कार्यक्षमता का खजाना प्रदान करता है।
Table of Contents
Toggleआपको वेबसाइट बनाने के लिए Elementor का उपयोग क्यों करना चाहिए?
Elementor अपने सरल Drag and Drop इंटरफ़ेस और मजबूत क्षमताओं के लिए वेबसाइट रचनाकारों के बीच एक पसंदीदा बिल्डर बन गया है।
पारंपरिक वेब बिल्डरों के विपरीत, Elementor उपयोगकर्ता को वास्तविक समय में एक वेबसाइट को नेत्रहीन रूप से डिजाइन करने देता है, जिससे वास्तविक कोडिंग या तकनीकी जानकारी की आवश्यकता समाप्त हो जाती है।
Elementor के साथ आपकी वेबसाइट के डिज़ाइन के लेआउट, रंग योजना, टाइपोग्राफी, एनिमेशन और अन्य पहलुओं पर आपका पूरा नियंत्रण है। यह लचीलापन हमें आवश्यकता के अनुसार वेबसाइटों को तेजी से और कुशलता से बनाने की अनुमति देता है।
Elementor की विशेषताओं और लाभों में एक त्वरित झलक
इससे पहले कि हम गहराई से गोता लगाएं, आइए Elementor की प्रमुख विशेषताओं और फायदों पर नज़र डालें:
- शक्तिशाली ड्रैग-एंड-ड्रॉप संपादक: Elementor website page builder के सहज ज्ञान युक्त संपादक के साथ अपनी वेबसाइट के लेआउट और डिज़ाइन को आसानी से बनाएं और अनुकूलित करें।
- टेम्प्लेट की भरमार: अपनी वेबसाइट-निर्माण यात्रा को किकस्टार्ट करने के लिए पूर्व-डिज़ाइन किए गए टेम्प्लेट की एक विशाल लाइब्रेरी से चुनें।
- विजेट की भरमार: अपनी साइट की कार्यक्षमता और अन्तरक्रियाशीलता को बढ़ाने के लिए टेक्स्ट बॉक्स, चित्र, वीडियो, स्लाइडर, फॉर्म और अधिक जैसे विजेट की एक विस्तृत श्रृंखला तक पहुंचें।
- मोबाइल के अनुकूल: सुनिश्चित करें कि आपकी वेबसाइट Elementor के मोबाइल संपादन विकल्पों के लिए सभी उपकरणों पर शानदार दिखती है।
- सीमलेस वर्डप्रेस एकीकरण: Elementor वर्डप्रेस के साथ आसानी से एकीकृत करता है, सबसे लोकप्रिय सामग्री प्रबंधन प्रणाली, दोनों दुनिया के सर्वश्रेष्ठ की पेशकश करती है।
- उन्नत अनुकूलन: अपनी वेबसाइट डिजाइन को बढ़ाने के लिए वैश्विक विजेट, गतिशील सामग्री और कस्टम सीएसएस जैसी उन्नत सुविधाओं को अनलॉक करें।
- अनुकूलित प्रदर्शन: Elementor आपकी साइट की गति और प्रदर्शन को बढ़ावा देने के लिए तकनीक और सेटिंग्स प्रदान करता है।
- एसईओ के अनुकूल: अपनी वेबसाइट की खोज इंजन दृश्यता को बढ़ाने के लिए Elementor की अंतर्निहित एसईओ सुविधाओं और सर्वोत्तम प्रथाओं का उपयोग करें।
- सहयोगी विशेषताएं: Elementor अपनी सहयोग क्षमताओं के साथ टीमों और एजेंसियों के लिए वर्कफ़्लो को सुव्यवस्थित करता है।
ELEMENTOR के साथ शुरू करते हैं
अपनी एलिमेंटर यात्रा शुरू करने के लिए, इन सरल चरणों का पालन करें:
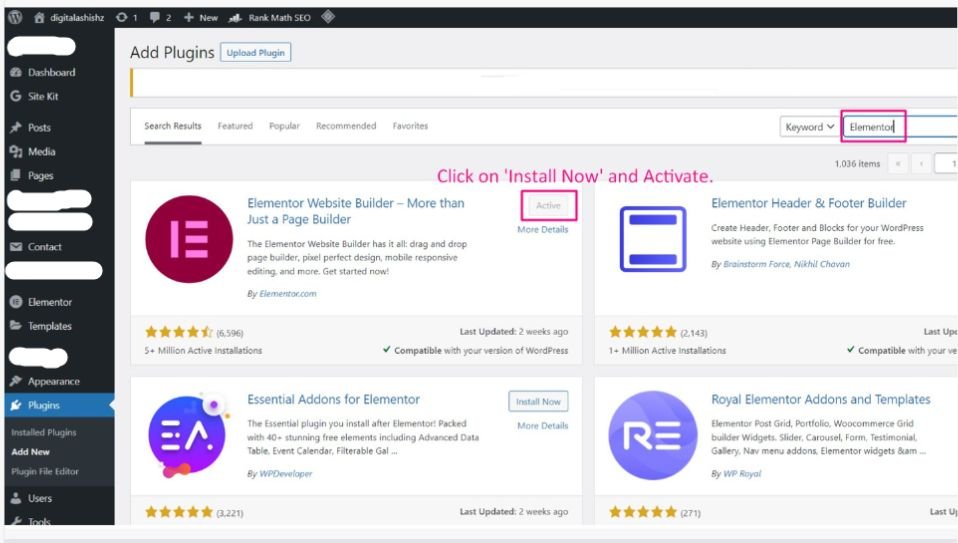
1. स्थापना और सक्रियण:
- अपने वर्डप्रेस Dashboard पर जाएं.
- “Plugins” अनुभाग पर जाएँ।
- “Add New” पर क्लिक करें और “एलिमेंटर” खोजें।
- एलिमेंटर प्लगइन “Install” और “Activate” करें।


2. सेट अप: खाली कैनवास या पूर्व-डिज़ाइन किया गया टेम्पलेट:
प्लगइन को सक्रिय करने के बाद, अपने वर्डप्रेस डैशबोर्ड में “Page” पर जाकर और “Add New” पर क्लिक करके एलिमेंटर में एक नया पेज बनाएं।
वैकल्पिक रूप से, अपनी वेबसाइट-निर्माण प्रक्रिया को शुरू करने के लिए एलिमेंटर लाइब्रेरी से एक पूर्व-डिज़ाइन किया गया टेम्पलेट आयात करें।
Elementor Page Builder पर पुनर्निर्देशन
एक बार जब आप एलिमेंटर को इंस्टॉल और सक्रिय कर लेते हैं, तो आपको एक उपयोगकर्ता-अनुकूल बुनियादी ढांचा मिलता है जिसमें कई अनुभाग और विज्ञापन शामिल होते हैं। आइए संक्षेप में इन वस्तुओं के बारे में जानें:
- सामग्री क्षेत्र: यह वह जगह है जहां आप एलिमेंटर के ड्रैग-एंड-ड्रॉप संपादक का उपयोग करके अपना वेबपेज डिजाइन करते हैं। यहां आसानी से टूल और विजेट बनाएं और कस्टमाइज़ करें।
- टूलबार: शीर्ष पर स्थित टूलबार, आपके काम को छोड़ने, पूर्ववत या फिर से करने के विकल्पों और लेआउट का निर्धारण करने जैसे महत्वपूर्ण विकल्पों तक आसान पहुंच प्रदान करता है।
- तत्व: बाईं ओर स्थित, तत्व पैनल में तत्व, वैश्विक, एकाधिक थीम शैलियों और अधिक जैसे टैग शामिल हैं, जिनमें से प्रत्येक आपके डिज़ाइन के एक विशिष्ट तत्व को नियंत्रित करता है।
- रीडर: शीर्ष पर, रीडर पैनल आपके वेबपेज की संरचना का अनुकरण करता है, अनुभागों और विजेट्स के माध्यम से नेविगेशन को सरल बनाता है।
एलिमेंटर बिल्डर्स के इन प्रमुख तत्वों से खुद को परिचित करना आपको अपना काम प्रभावी ढंग से शुरू करने और उपयोग करने के लिए सशक्त बनाता है।
Elementor के साथ अपना पहला पेज बनाएं
अब जब हम इंटरफ़ेस को समझ गए हैं, तो आइए Elementor का उपयोग करके अपना पहला पेज बनाने की ओर बढ़ें। इस चरण-दर-चरण ट्यूटोरियल का पालन करें:
- एक नया पेज जोड़ें: अपने वर्डप्रेस डैशबोर्ड से, “Page” पर जाएं और एक नया पेज बनाने के लिए “Add New” पर क्लिक करें।
- एलिमेंटर लॉन्च करें: पेज एडिटर पर, एलिमेंटर संपादक का उपयोग शुरू करने के लिए “Edit With Elementor” पर क्लिक करें।
- एक पेज लेआउट चुनें: आप एक खाली कैनवास से शुरुआत कर सकते हैं या एलिमेंटर लाइब्रेरी से एक पूर्व-डिज़ाइन किए गए टेम्पलेट का चयन कर सकते हैं और वह विकल्प चुन सकते हैं जो आपकी ज़रूरत के लिए सबसे उपयुक्त हो।
- तत्व और विजेट जोड़ें: अपने पेज पर तत्व और विजेट जोड़ने के लिए एलिमेंटर के ड्रैग-एंड-ड्रॉप संपादक को नियोजित करें। एक आदर्श डिज़ाइन बनाने के लिए जो आप चाहते हैं, विभिन्न तत्वों जैसे टेक्स्ट बॉक्स, फ़ोटो, वीडियो, बटन और बहुत कुछ के साथ प्रयोग करें।
- अपने डिज़ाइन को अनुकूलित करें: Elementor प्रत्येक तत्व और विजेट के लिए व्यापक अनुकूलन विकल्प प्रदान करता है। एक्सप्लोर करने के लिए, अपनी ब्रांडिंग और डिज़ाइन प्राथमिकताओं के अनुसार पेज डिज़ाइन रंग, फ़ॉन्ट, आकार, मार्जिन और बहुत कुछ अनुकूलित करने के लिए सेटिंग्स देखें।
- पूर्वावलोकन और प्रकाशित करें: एक बार जब आप अपने डिज़ाइन से संतुष्ट हो जाएं, तो इसे वास्तविक समय में देखने के लिए एलिमेंटर की पूर्वावलोकन सुविधा का उपयोग करें। यदि सब कुछ बढ़िया दिखता है, तो अपने पेज को लाइव करने के लिए “Publish” पर क्लिक करें।
इन चरणों का पालन करके, आप ELEMENTOR के सहज संपादक के साथ एक बुनियादी वेबपेज बनाएंगे। आइए एक नज़र डालें और अपनी वेबसाइट डिज़ाइन को बेहतर बनाने के अत्याधुनिक तरीकों का पता लगाएं।
एलिमेंटर की उन्नत तकनीकों का उपयोग करना
अपनी अत्याधुनिक क्षमताओं के साथ, एलिमेंटर अविश्वसनीय रूप से वैयक्तिकृत और इंटरैक्टिव वेबसाइट बनाना संभव बनाता है। तत्व का पूर्ण उपयोग करने के कुछ परिष्कृत तरीके यहां दिए गए हैं:
- वैश्विक विजेट: वैश्विक विजेट्स के साथ, आप जल्दी और आसानी से पुन: प्रयोज्य डिज़ाइन घटक बना सकते हैं जो सभी पृष्ठों पर सुसंगत हैं।
- गतिशील सामग्री: गतिशील और वैयक्तिकृत उपयोगकर्ता अनुभव बनाने के लिए, कस्टम फ़ील्ड और पोस्ट मेटाडेटा जैसे विभिन्न स्रोतों से गतिशील डेटा खींचें।
- कस्टम सीएसएस: सीएसएस विशेषज्ञता वाले लोगों के लिए, एलिमेंटर कस्टम सीएसएस कोड जोड़ने, डिफ़ॉल्ट शैलियों को ओवरराइड करने और पूर्ण डिज़ाइन नियंत्रण प्रदान करने की अनुमति देता है।
- मोशन इफेक्ट्स और उन्नत क्रियाएँ: मोशन इफेक्ट्स का उपयोग करके अद्भुत एनिमेशन और इंटरैक्शन बनाएं। पॉप-अप और स्टिकी हेडर जैसे गतिशील उपयोगकर्ता इंटरफ़ेस डिज़ाइन करने के लिए, उन्हें उन्नत क्रियाओं के साथ एकीकृत करें।
आप इन आधुनिक तकनीकों की मदद से अपनी वेबसाइट की शैली में सुधार कर सकते हैं और बहुत दिलचस्प और गतिशील वेबपेज बना सकते हैं।
What is Elementor में एलिमेंटर टेम्पलेट और थीम बिल्डर
Elementor की असाधारण विशेषताओं में से एक इसकी पूर्व-डिज़ाइन किए गए टेम्पलेट्स की व्यापक लाइब्रेरी है। ये टेम्प्लेट विभिन्न प्रकार के उद्योगों और डिज़ाइन प्राथमिकताओं को पूरा करते हैं, जिससे पेशेवर दिखने वाली वेबसाइटों के तेजी से निर्माण की सुविधा मिलती है।
एलिमेंटर टेम्प्लेट का प्रभावी ढंग से लाभ उठाने के लिए, इन चरणों का पालन करें:
- एक टेम्प्लेट चुनना: एलिमेंटर में एक नया पेज बनाते समय, टेम्प्लेट लाइब्रेरी ब्राउज़ करें और वह चुनें जो आपकी वेबसाइट के उद्देश्य और सौंदर्यशास्त्र के साथ संरेखित हो।
- टेम्प्लेट को कस्टमाइज़ करना: टेम्प्लेट आयात करने के बाद, इसे अपनी ब्रांडिंग और सामग्री से मेल खाने के लिए कस्टमाइज़ करें। एलिमेंटर का सहज संपादक लेआउट, रंग, टाइपोग्राफी और बहुत कुछ में आसान समायोजन सक्षम बनाता है।
पूर्व-डिज़ाइन किए गए टेम्प्लेट के अलावा, Elementor एक थीम बिल्डर सुविधा प्रदान करता है। यह टूल Elementor के ड्रैग-एंड-ड्रॉप बिल्डर का उपयोग करके हेडर, फ़ुटर और ब्लॉग टेम्पलेट जैसे थीम तत्वों को अनुकूलित करने की अनुमति देता है। इस अनुकूलन को करके, उपयोगकर्ता आपकी वेबसाइट पर निरंतरता सुनिश्चित करता है और अद्वितीय वेबसाइट कार्यान्वयन के निर्माण की सुविधा प्रदान करता है।
Elementor के साथ प्रदर्शन का अनुकूलन करना
एक निर्बाध उपयोगकर्ता अनुभव के लिए एक तेज़ और अनुकूलित वेबसाइट आवश्यक है। एलिमेंटर आपकी वेबसाइट के प्रदर्शन को अनुकूलित करने के लिए विभिन्न तकनीकों और सेटिंग्स प्रदान करता है। यहाँ कुछ सुझाव दिए गए हैं:
- परिसंपत्ति प्रबंधन: केवल आवश्यक फ़ाइलों को लोड करने के लिए जावास्क्रिप्ट और सीएसएस जैसी परिसंपत्तियों की लोडिंग को नियंत्रित करें, पृष्ठ लोड समय को कम करें।
- कैशिंग: एलिमेंटर विभिन्न कैशिंग प्लगइन्स के साथ संगत है, जो स्थिर सामग्री को संग्रहीत करते हैं और इसे visitors को अधिक कुशलता से वितरित करते हैं।
- वैश्विक सेटिंग्स: छवि आकार को समायोजित करके, आलसी लोडिंग को सक्षम करके और बहुत कुछ करके अपनी वेबसाइट के प्रदर्शन को अनुकूलित करने के लिए वैश्विक सेटिंग्स का उपयोग करें।
इन प्रदर्शन अनुकूलन तकनीकों को लागू करना यह सुनिश्चित करता है कि आपकी Elementor-निर्मित वेबसाइट सुचारू रूप से और कुशलता से चलती है।
ELEMENTOR और WordPress का सहज एकीकरण
ELEMENTOR वर्डप्रेस के साथ मूल रूप से एकीकृत होता है, जिससे यह वेबसाइट निर्माण के लिए एक आदर्श विकल्प बन जाता है। यदि आपके पास पहले से ही एक मौजूदा वर्डप्रेस वेबसाइट है, तो आप आसानी से एलिमेंटर को एकीकृत कर सकते हैं और इसकी शक्तिशाली विशेषताओं का लाभ उठा सकते हैं। यहाँ बताया गया है कि कैसे:
- मौजूदा पृष्ठों को बढ़ाएं: अपनी मौजूदा सामग्री को प्रभावित किए बिना नए विजेट, तत्व जोड़ने और लेआउट अनुकूलित करने के लिए एलिमेंटर के साथ अपने वर्तमान पृष्ठों को संपादित करें।
- नए पृष्ठ बनाएं: नए पृष्ठों को तैयार करने के लिए एलिमेंटर के सहज ज्ञान युक्त संपादक का उपयोग करें जो आपके मौजूदा वर्डप्रेस थीम के साथ सामंजस्य रखते हैं, डिजाइन स्थिरता सुनिश्चित करते हैं।
वर्डप्रेस के साथ एलिमेंटर को एकीकृत करके, आप इस शक्तिशाली वेबसाइट बिल्डर की पूरी क्षमता का उपयोग कर सकते हैं और आसानी से नेत्रहीन आश्चर्यजनक वेबसाइटों को तैयार कर सकते हैं।
यह भी पढ़ें (Also Read) – वर्डप्रेस की पूरी जानकारी हिंदी में
SEO और तत्व
Google, Bing, Yahoo जैसे खोज इंजन परिणामों में आपकी वेबसाइट की दृश्यता में सुधार के लिए खोज इंजन अनुकूलन (SEO) आवश्यक है। Elementor में आपकी वेबसाइट की खोज इंजन रैंकिंग में सहायता के लिए कई अंतर्निहित एसईओ सुविधाएँ और अनुकूलन शामिल हैं। एसईओ के लिए अपनी एलिमेंटर-निर्मित वेबसाइट को अनुकूलित करने का तरीका यहां बताया गया है:
- मेटा टैग और विवरण: खोज इंजन अनुक्रमणिका सुनिश्चित करने और अपनी वेबसाइट को सही ढंग से प्रदर्शित करने के लिए प्रत्येक पृष्ठ के लिए मेटा टैग और विवरण सेट करें।
- एसईओ-अनुकूल यूआरएल: खोज इंजन मित्रता के लिए अपने पृष्ठ यूआरएल को अनुकूलित करें, अपनी वेबसाइट की खोज क्षमता को बढ़ाएं।
- मोबाइल जवाबदेही: एलिमेंटर के मोबाइल संपादन विकल्पों का उपयोग करके उत्तरदायी वेबसाइट बनाएं, जो खोज इंजन द्वारा पसंद की जाती हैं।
इन एलिमेंटर के अंतर्निहित खोज इंजन अनुकूलन विकल्पों के साथ आप अपनी वेबसाइट के खोज इंजन प्रदर्शन में सुधार कर सकते हैं और अधिक कार्बनिक ट्रैफ़िक चला सकते हैं।
Elementor Pro: एन्हांस्ड कार्यक्षमताओं को अनलॉक करना
जबकि एलिमेंटर का मुफ्त संस्करण प्रभावशाली सुविधाएँ प्रदान करता है, एलिमेंटर प्रो (Elementor Pro) इसे एक पायदान ऊपर ले जाता है, अतिरिक्त कार्यक्षमता और संवर्द्धन प्रदान करता है। यहाँ एक अवलोकन है:
- Elementor Pro विशेषताएं: एलिमेंटर प्रो में थीम बिल्डिंग, पॉपअप बिल्डिंग, फॉर्म बिल्डिंग, WooCommerce एकीकरण और बहुत कुछ शामिल हैं। ये उन्नत सुविधाएँ आपको अत्यधिक अनुकूलित वेबसाइटबनाने और उपयोगकर्ता अनुभवों को बढ़ाने के लिए सशक्त बनाती हैं।
- एलिमेंटर प्रो में अपग्रेड: अपग्रेड करने के लिए, अपने एलिमेंटर डैशबोर्ड पर जाएं और “Upgrade” पर क्लिक करें। नवीनीकरण प्रक्रिया को पूरा करने के लिए संकेतों का पालन करें।
एलिमेंटर प्रो की अतिरिक्त कार्यक्षमताओं को अनलॉक करके, आप अपनी वेबसाइट के डिज़ाइन को और बढ़ा सकते हैं और प्रभावशाली वेबपेज बना सकते हैं।
एलिमेंटर की सहयोग क्षमताओं के साथ वर्कफ़्लोज़ को सुव्यवस्थित करना
चाहे आप एक टीम में काम करते हैं या एक एजेंसी के रूप में कई ग्राहकों का प्रबंधन करते हैं, एलिमेंटर सहयोगी सुविधाएँ प्रदान करता है जो डिज़ाइन और विकास वर्कफ़्लो ज़ को सुव्यवस्थित करते हैं। यहां बताया गया है कि आप एलिमेंटर की सहयोग क्षमताओं का लाभ कैसे उठा सकते हैं:
- उपयोगकर्ता भूमिकाएँ और अनुमतियाँ: टीम के सदस्यों या ग्राहकों को विभिन्न उपयोगकर्ता भूमिकाएँ और अनुमतियाँ असाइन करें, प्रासंगिक वेबसाइट अनुभागों तक पहुँच सुनिश्चित करें।
- टेम्पलेट साझाकरण: टीम के सदस्यों या ग्राहकों के साथ Elementor Template साझा करें, सहयोग की सुविधा प्रदान करें और परियोजनाओं में स्थिरता बनाए रखें।
- संशोधन इतिहास: एलिमेंटर स्वचालित रूप से आपके डिज़ाइन के विभिन्न संस्करणों को सहेजता है, एक ही प्रोजेक्ट पर परिवर्तनों और निर्बाध सहयोग को वापस लाने की प्रक्रिया को सरल बनाता है।
एलिमेंटर की सहयोग सुविधाओं का उपयोग करके, आप टीम उत्पादकता बढ़ा सकते हैं और वर्कफ़्लोज़ को सुव्यवस्थित कर सकते हैं।
सामान्य समस्याओं का निवारण
इसके उपयोगकर्ता के अनुकूल इंटरफ़ेस के बावजूद, एलिमेंटर का उपयोग करते समय आपको सामान्य समस्याओं का सामना करना पड़ सकता है। उन्हें हल करने के लिए यहां कुछ समस्या निवारण युक्तियां दी गई हैं:
- कैश साफ़ करना: यदि आप एलिमेंटर के साथ समस्याओं का अनुभव करते हैं, तो अपने वर्डप्रेस और एलिमेंटर कैश को साफ़ करने का प्रयास करें।
- संघर्षों की जाँच करना: अन्य प्लगइन्स को अक्षम करें और समस्याओं के कारण होने वाले किसी भी संघर्ष की पहचान करने के लिए डिफ़ॉल्ट वर्डप्रेस थीम पर स्विच करें। समस्या को इंगित करने के लिए प्रत्येक परिवर्तन के बाद एलिमेंटर का परीक्षण करें।
- सॉफ़्टवेयर अपडेट करना: सुनिश्चित करें कि आप एलिमेंटर के नवीनतम संस्करणों और किसी भी अतिरिक्त प्लगइन्स का उपयोग कर रहे हैं। पुराने संस्करण संगतता समस्याओं को जन्म दे सकते हैं।
तत्व संसाधन और समुदाय
यहां कुछ मूल्यवान संसाधन और समुदाय का पता लगाने के लिए दिए गए हैं:
- आधिकारिक तत्व संसाधन: एलिमेंटर का प्रभावी ढंग से उपयोग करने के बारे में अधिक जानने के लिए आधिकारिक दस्तावेज, ट्यूटोरियल और वीडियो गाइड के लिए एलिमेंटर वेबसाइट पर जाएं।
- समर्थन फ़ोरम: मदद लेने, प्रश्न पूछने और साथी उपयोगकर्ताओं और विशेषज्ञों से जुड़ने के लिए एलिमेंटर समर्थन फ़ोरम में शामिल हों।
- ऑनलाइन समुदाय: एलिमेंटर को समर्पित फेसबुक समूहों और मंचों जैसे ऑनलाइन समुदायों का अन्वेषण करें, जहां आप समान विचारधारा वाले व्यक्तियों के साथ जुड़ सकते हैं, अनुभव साझा कर सकते हैं और प्रेरणा पा सकते हैं।
Elementor Builder बनाम अन्य वेबसाइट Page Builders
एलिमेंटर अपनी अनूठी विशेषताओं और फायदों के कारण डिवी और बीवर बिल्डर जैसे अन्य लोकप्रिय वेबसाइट बिल्डरों से खुद को अलग करता है। यहां यह उजागर करने के लिए एक त्वरित तुलना दी गई है कि एलिमेंटर कई लोगों के लिए पसंदीदा विकल्प क्यों है:
- सहज ज्ञान युक्त उपयोगकर्ता इंटरफ़ेस: एलिमेंटर का उपयोगकर्ता के अनुकूल इंटरफ़ेस शुरुआती और अनुभवी डेवलपर्स दोनों के लिए वेबसाइट निर्माण को सरल बनाता है।
- व्यापक टेम्पलेट लाइब्रेरी: पूर्व-डिज़ाइन किए गए टेम्पलेट्स का विशाल संग्रह समय बचाता है और रचनात्मकता को बढ़ाता है।
- शक्तिशाली अनुकूलन विकल्प: एलिमेंटर आपको डिज़ाइन तत्वों पर पूरा नियंत्रण देता है, यह सुनिश्चित करता है कि आपकी वेबसाइट आपकी दृष्टि से ठीक से मेल खाती है।
- सीमलेस वर्डप्रेस एकीकरण: एलिमेंटर वर्डप्रेस के साथ आसानी से एकीकृत होता है, जो आपकी वेबसाइट के लिए एक मजबूत नींव प्रदान करता है।
- नियमित अपडेट और सक्रिय समुदाय: एलिमेंटर लगातार अपनी विशेषताओं को अपडेट करता है और इसमें एक बड़ा, सक्रिय समुदाय है, जो चल रहे समर्थन और सुधार को सुनिश्चित करता है।
उत्तरदायी डिजाइन में Elementor Website builder की भूमिका
एलिमेंटर अपने मोबाइल संपादन विकल्पों के माध्यम से उत्तरदायी वेबसाइट बनाने की प्रक्रिया को सरल बनाता है। यहाँ कुछ सर्वोत्तम अभ्यास हैं:
- उत्तरदायी संपादन: विभिन्न स्क्रीन आकारों के लिए विशिष्ट परिवर्तन करने के लिए एलिमेंटर के उत्तरदायी संपादन का उपयोग करें, सभी उपकरणों पर इष्टतम प्रदर्शन सुनिश्चित करें।
- कई उपकरणों पर परीक्षण: जवाबदेही सुनिश्चित करने और किसी भी प्रदर्शन समस्याओं की पहचान करने के लिए नियमित रूप से विभिन्न उपकरणों पर अपनी वेबसाइट का परीक्षण करें।
- मोबाइल के लिए मीडिया का अनुकूलन: मोबाइल उपकरणों पर तेजी से लोडिंग के लिए छवियों और अन्य मीडिया परिसंपत्तियों का अनुकूलन करें।
एलिमेंटर के मोबाइल संपादन विकल्पों और सर्वोत्तम प्रथाओं के साथ, आप नेत्रहीन आकर्षक और उपयोगकर्ता के अनुकूल वेबसाइटें बना सकते हैं जो विभिन्न स्क्रीन आकारों के लिए मूल रूप से अनुकूलित होती हैं।
Elementor Security सर्वोत्तम प्रथाएँ
डिजिटल युग में, वेबसाइट सुरक्षा सर्वोपरि है। Elementor, लोकप्रिय वेबसाइट बिल्डर, एलिमेंटर-निर्मित वेबसाइटों की सुरक्षा सुनिश्चित करने के लिए सर्वोत्तम प्रथाओं और प्लगइन्स की एक श्रृंखला प्रदान करता है। सामान्य सुरक्षा कमजोरियों के खिलाफ अपनी वेबसाइट की रक्षा के लिए यहां कुछ सुझाव दिए गए हैं:
- सॉफ़्टवेयर अपडेट रखें: सुरक्षा कमजोरियों से बचाने के लिए एलिमेंटर, प्लगइन्स और थीम को नियमित रूप से अपडेट करें। अतिरिक्त सुविधा के लिए स्वचालित अद्यतन सेट करें.
- मजबूत पासवर्ड: सामान्य वाक्यांशों या आसानी से अनुमान लगाने योग्य पासवर्ड से बचते हुए, अपने एलिमेंटर व्यवस्थापक खाते और अन्य उपयोगकर्ता खातों के लिए अद्वितीय और जटिल पासवर्ड बनाएं।
- लॉगिन प्रयासों को सीमित करें: असफल लॉगिन प्रयासों की संख्या को प्रतिबंधित करने के लिए एक लॉगिन सीमा प्लगइन लागू करें, ब्रूट फोर्स हमलों को रोकें।
- एक सुरक्षा प्लगइन स्थापित करें: सुरक्षा की अतिरिक्त परतें प्रदान करने के लिए वर्डफ़ेंस या सुकुरी जैसे प्रतिष्ठित सुरक्षा प्लगइन्स का उपयोग करने पर विचार करें। ये प्लगइन्स दुर्भावनापूर्ण गतिविधियों का पता लगा सकते हैं और ब्लॉक कर सकते हैं।
- नियमित बैकअप: नियमित रूप से अपनी वेबसाइट का बैकअप लें ताकि यह सुनिश्चित हो सके कि आपके पास किसी भी समस्या के मामले में पुनर्स्थापित करने के लिए एक हालिया प्रति है, जो आपकी वेबसाइट के डेटा और सामग्री की सुरक्षा करती है।
केस स्टडीज: Elementor के साथ निर्मित सफल वेबसाइटें
एलिमेंटर की बहुमुखी प्रतिभा और उपयोग में आसानी ने विभिन्न उद्योगों में सफल वेबसाइटों का नेतृत्व किया है। आइए कुछ वास्तविक जीवन के उदाहरणों का पता लगाएं:
- ई-कॉमर्स: इस ऑनलाइन फैशन रिटेलर ने एलिमेंटर की विशेषताओं का उपयोग अपनी कपड़ों की लाइन को प्रदर्शित करने और एक सहज ज्ञान युक्त खरीदारी अनुभव प्रदान करने के लिए किया।
- पोर्टफोलियो: एक डिजिटल मार्केटिंग एजेंसी ने एलिमेंटर का उपयोग एक मनोरम पोर्टफोलियो वेबसाइट बनाने के लिए किया, जो पिछली परियोजनाओं और टीम के सदस्यों को उजागर करता है।
- सेवाएं-वेलनेस सेंटर: एक स्वास्थ्य और कल्याण सेवा प्रदाता ने अपने प्रस्तावों को प्रभावी ढंग से प्रदर्शित करके ग्राहकों को आकर्षित करने के लिए एलिमेंटर का उपयोग किया।
एलिमेंटर मार्केटप्लेस: Plugins और Addons
Elementor मार्केटप्लेस एलिमेंटर की कार्यक्षमता का विस्तार करने के लिए प्लगइन्स और ऐड-ऑन की अधिकता प्रदान करता है। एलिमेंटर को बढ़ाने के लिए आवश्यक प्लगइन्स और ऐड-ऑन में शामिल हैं:
- एलिमेंटर प्रो: इसके के साथ उन्नत सुविधाओं को अनलॉक करें, जैसे थीम बिल्डिंग, कस्टम सीएसएस, वैश्विक विजेट, और बहुत कुछ।
- Elementor के लिए आवश्यक ऐडऑन: यह प्लगइन आपके डिजाइन विकल्पों को बढ़ाने के लिए रचनात्मक और उपयोगी तत्व प्रदान करता है।
- एनवाटो एलिमेंट्स: एलीमेंटर के साथ मूल रूप से एकीकृत करते हुए, एनवाटो एलिमेंट्स प्लगइन के माध्यम से प्रीमियम टेम्प्लेट, स्टॉक फोटो, चित्र और ग्राफिक्स तक पहुंचें।
Elementor Kya Hai के बारे में अंतिम विचार
तो हमने इस लेख में What is Elementor एलिमेंटर क्या है के बारे में पूरा विस्तार से जाना है। ये एक शक्तिशाली Drag and Drop Page Builder है जो व्यक्तियों को, चाहे शुरुआती या विशेषज्ञ, आश्चर्यजनक, पूरी तरह कार्यात्मक और उत्तरदायी वेबसाइटों को आसानी से बनाने के लिए सशक्त बनाता है। इसकी सुरक्षा सर्वोत्तम प्रथाओं, वास्तविक जीवन के मामले के अध्ययन, और एलिमेंटर मार्केटप्लेस में उपलब्ध वर्डप्रेस प्लगइन्स और ऐड-ऑन की विशाल सरणी इसे वेबसाइट निर्माण के लिए एक उत्कृष्ट विकल्प बनाती है। एलिमेंटर के साथ, आप अपने कोडिंग ज्ञान या तकनीकी विशेषज्ञता की परवाह किए बिना अपनी वेबसाइट के विचारों को जीवन में ला सकते हैं। तो, आइए आज एलिमेंटर में गोता लगाते हैं और अपनी रचनात्मकता को उजागर करते हैं!
Elementor Meaning पर अक्सर पूछे जाने वाले प्रश्न
हाँ, एलिमेंटर सीमित सुविधाओं के साथ एक मुफ्त संस्करण प्रदान करता है। हालाँकि, आप Elementor Pro में अपग्रेड करके अतिरिक्त कार्यक्षमता अनलॉक कर सकते हैं।
हां, एलिमेंटर अधिकांश WordPress Theme के साथ संगत है। हालाँकि, कुछ विषयों में सीमाएँ या विरोध हो सकते हैं जो एलिमेंटर अनुभव को प्रभावित कर सकते हैं।
एलिमेंटर को निष्क्रिय करने से आपकी सामग्री नहीं हटेगी। हालाँकि, जब तक आप इसे पुन: सक्रिय नहीं करते, तब तक आप एलिमेंटर-डिज़ाइन किए गए अनुभागों या पृष्ठों को संपादित करने की क्षमता खो देंगे।
हाँ, एलिमेंटर एक कस्टम सीएसएस विकल्प प्रदान करता है, जिससे आप विशिष्ट तत्वों या अनुभागों पर कस्टम शैलियाँ लागू कर सकते हैं।
एलिमेंटर को उपयोगकर्ता के अनुकूल होने के लिए डिज़ाइन किया गया है और इसे कोडिंग ज्ञान की आवश्यकता नहीं है। हालाँकि, कुछ उन्नत सुविधाओं और अनुकूलन के लिए बुनियादी सीएसएस या एचटीएमएल समझ की आवश्यकता हो सकती है।
बिल्कुल! एलिमेंटर मजबूत ई-कॉमर्स एकीकरण और सुविधाएँ प्रदान करता है, जिससे आप पेशेवर उत्पाद पृष्ठ बना सकते हैं और ऑनलाइन लेनदेन का समर्थन कर सकते हैं।
एलिमेंटर अंतर्निहित आयात / निर्यात कार्यक्षमता प्रदान करता है, जिससे आप विभिन्न वर्डप्रेस इंस्टॉलेशन के बीच टेम्प्लेट और डिज़ाइन सेटिंग्स को स्थानांतरित कर सकते हैं।
हां, एलिमेंटर के लचीले डिजाइन विकल्प और पूर्व-डिज़ाइन किए गए टेम्प्लेट इसे आकर्षक और रूपांतरण-केंद्रित लैंडिंग पेज बनाने के लिए एक उत्कृष्ट विकल्प बनाते हैं।
हां, एलिमेंटर डब्ल्यूपीएमएल जैसे लोकप्रिय बहु-भाषा प्लगइन्स के साथ संगत है, जिससे आप कई भाषाओं में वेबसाइट बना सकते हैं।
एलिमेंटर को अधिकांश वर्डप्रेस प्लगइन्स के साथ मूल रूप से काम करने के लिए डिज़ाइन किया गया है। हालाँकि, कुछ मामलों में संघर्ष उत्पन्न हो सकते हैं, इसलिए नए प्लगइन्स को लागू करने से पहले संगतता का परीक्षण करने की सिफारिश की जाती है।